若父设置了overflow: hidden;子如何不受影响
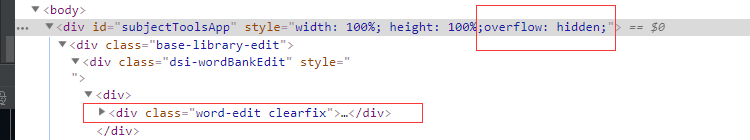
1.如图:

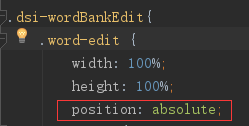
2.只需要给一个position: absolute;定位

3.相当于重新给页面进行定位,右侧便会有滚动条出现。
4.overflow属性:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |